React에서 컴포넌트가 화면에 표시되기 전에는 렌더링 과정을 거쳐야 합니다. 이 과정을 이해하면 코드가 어떻게 실행되고 동작하는지 파악할 수 있습니다.
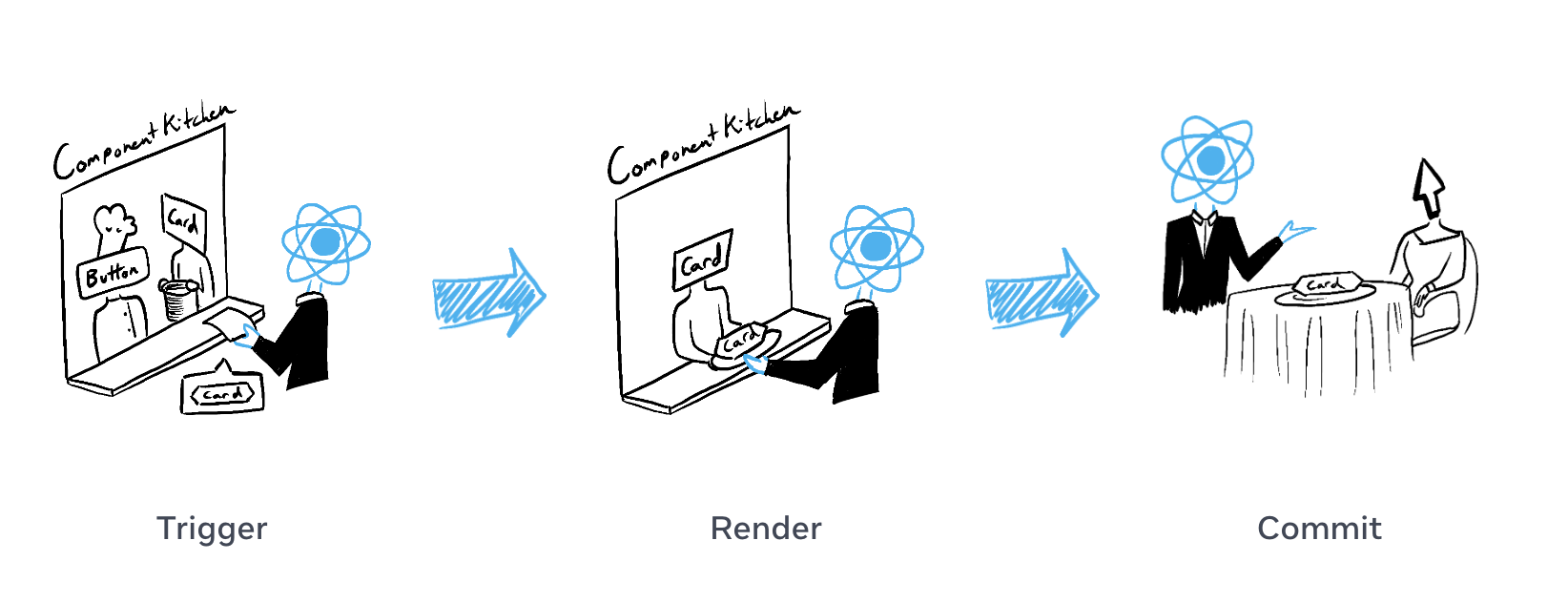
컴포넌트를 조리사들로 생각하고, 이들이 재료를 이용해 맛있는 요리를 만들어 내는 주방에서의 상황을 상상해 보세요. 이 시나리오에서 React는 손님의 주문을 받고, 주방에서 요리를 준비하여 서빙하는 웨이터와 같은 역할을 합니다. 이러한 UI 요청과 서빙 과정은 다음 세 단계를 거칩니다
- 렌더링 트리거 (손님의 주문을 주방에 전달)
- 컴포넌트 렌더링 (주방에서 주문을 조리)
- DOM에 반영 (주문을 테이블에 올려서 제공)

1단계: 렌더 트리거
컴포넌트가 렌더링되는 이유는 두 가지가 있습니다
- 초기 렌더링일 때
- 컴포넌트나 부모 컴포넌트의 상태가 업데이트되었을 때
초기 렌더링
앱을 시작할 때 초기 렌더링을 트리거해야 합니다. 프레임워크나 샌드박스는 때때로 이 코드를 숨기지만, createRoot를 호출하여 대상 DOM 노드를 만든 다음 해당 컴포넌트와 함께 render 메서드를 호출하여 초기 렌더링을 수행합니다
https://codesandbox.io/s/d5dgp5?file=/index.js&utm_medium=sandpack
wizardly-shannon-d5dgp5 - CodeSandbox
wizardly-shannon-d5dgp5 using react, react-dom, react-scripts
codesandbox.io
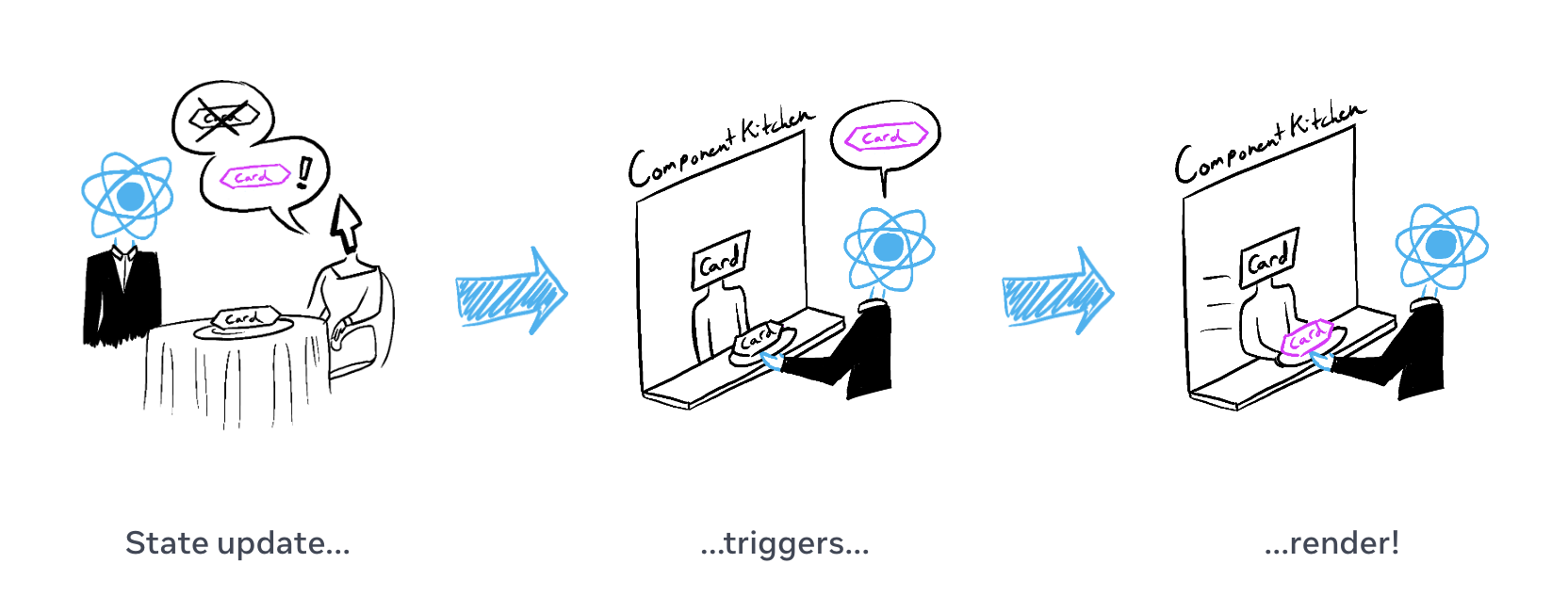
상태 업데이트 시 재렌더링
컴포넌트가 초기 렌더링된 후 set 함수를 사용하여 상태를 업데이트하면 추가적인 렌더링을 트리거할 수 있습니다. 컴포넌트 상태를 업데이트하면 자동으로 렌더링이 예약됩니다. (예를 들어, 손님이 처음 주문한 이후에 목마름이나 배고픔에 따라 차, 디저트 등을 추가 주문하는 것과 비슷합니다.)

2단계: React가 컴포넌트를 렌더링합니다
렌더링을 트리거하면 React는 화면에 무엇을 표시해야 하는지 결정하기 위해 컴포넌트를 호출합니다. "렌더링"은 React가 컴포넌트를 호출하는 것을 의미합니다.
초기 렌더링 시 React는 루트 컴포넌트를 호출합니다. 추후 렌더링에서는 상태 업데이트를 트리거한 함수 컴포넌트를 호출합니다. 이러한 과정은 재귀적으로 이루어집니다. 업데이트된 컴포넌트가 다른 컴포넌트를 반환하면 React는 해당 컴포넌트를 다음에 렌더링하고, 그 컴포넌트도 무언가를 반환하면 다음에 그 컴포넌트를 렌더링하고 이런 식으로 반복됩니다. 이 과정은 중첩된 컴포넌트가 더 이상 없을 때까지 계속됩니다. 이렇게 함으로써 React는 정확히 어떤 것을 화면에 표시해야 하는지 알 수 있게 됩니다.
다음 예제에서는 React가 Gallery()와 Image()를 여러 번 호출합니다
https://codesandbox.io/s/9m97rn?file=/Gallery.js&utm_medium=sandpack
busy-morning-9m97rn - CodeSandbox
busy-morning-9m97rn using react, react-dom, react-scripts
codesandbox.io
- 초기 렌더링에서 React는 <section>, <h1> 및 세 개의 <img> 태그를 위한 DOM 노드를 생성합니다.
- 재렌더링 시 React는 이전 렌더링 이후 변경된 속성이 있는지 계산합니다. 이 정보를 다음 단계인 커밋 단계까지 아무것도 하지 않습니다.
💡 렌더링은 항상 순수한 계산이어야 합니다
동일한 입력에 대해 동일한 출력이 나와야 합니다. 동일한 입력이 주어지면 컴포넌트는 항상 동일한 JSX를 반환해야 합니다. (예를 들어, 토마토 샐러드를 주문한 사람은 양파 샐러드를 받으면 안됩니다!)
자신의 일에만 집중해야 합니다. 렌더링 이전에 존재한 객체나 변수를 변경해서는 안 됩니다. (한 주문이 다른 사람의 주문을 변경해서는 안 됩니다!)
그렇지 않으면 코드베이스가 복잡해질수록 혼란스러운 버그와 예측할 수 없는 동작이 발생할 수 있습니다. "Strict Mode"에서 개발할 때는 React가 각 컴포넌트 함수를 두 번 호출하므로 순수하지 않은 함수로 인한 오류를 쉽게 파악할 수 있습니다.
성능 최적화
업데이트된 컴포넌트가 트리에서 매우 높은 위치에 있을 경우, 업데이트된 컴포넌트에 중첩된 모든 컴포넌트를 렌더링하는 기본 동작은 성능에 좋지 않습니다. 성능 문제가 발생하면 성능 섹션에서 설명하는 여러 가지 최적화 방법을 사용할 수 있습니다. 그러나 최적화를 너무 일찍 하려고 하지 마세요!
3단계: React가 DOM에 변경 사항을 적용합니다.
컴포넌트를 렌더링(호출)한 후에 React는 DOM을 수정합니다.
- 첫 번째 렌더링의 경우, React는 appendChild() DOM API를 사용하여 만든 모든 DOM 노드를 화면에 배치합니다.
- 재 렌더링의 경우, React는 최신 렌더링 출력과 일치하도록 DOM을 변경하는 데 필요한 최소한의 작업을 적용합니다.
React는 렌더링 간에 차이가있는 경우에만 DOM 노드를 변경합니다. 예를 들어 부모로부터 전달되는 다른 속성으로 다시 렌더링되는 구성 요소가 있습니다. 1초마다 다른 속성이 전달됩니다. 이 예에서는 <input>에 텍스트를 추가하여 값을 업데이트 할 수 있지만 구성 요소가 다시 렌더링될 때 텍스트가 사라지지 않는 것을 볼 수 있습니다.
https://codesandbox.io/s/7fc59g?file=/Clock.js&utm_medium=sandpack
bitter-shadow-7fc59g - CodeSandbox
bitter-shadow-7fc59g using react, react-dom, react-scripts
codesandbox.io
이는 마지막 단계에서 React가 <h1>의 내용을 새로운 시간으로 업데이트하기 때문에 작동합니다. <input>이 전 화면과 동일한 위치에 JSX로 표시되므로 React는 <input> 또는 그 값에 대해 변경하지 않습니다!
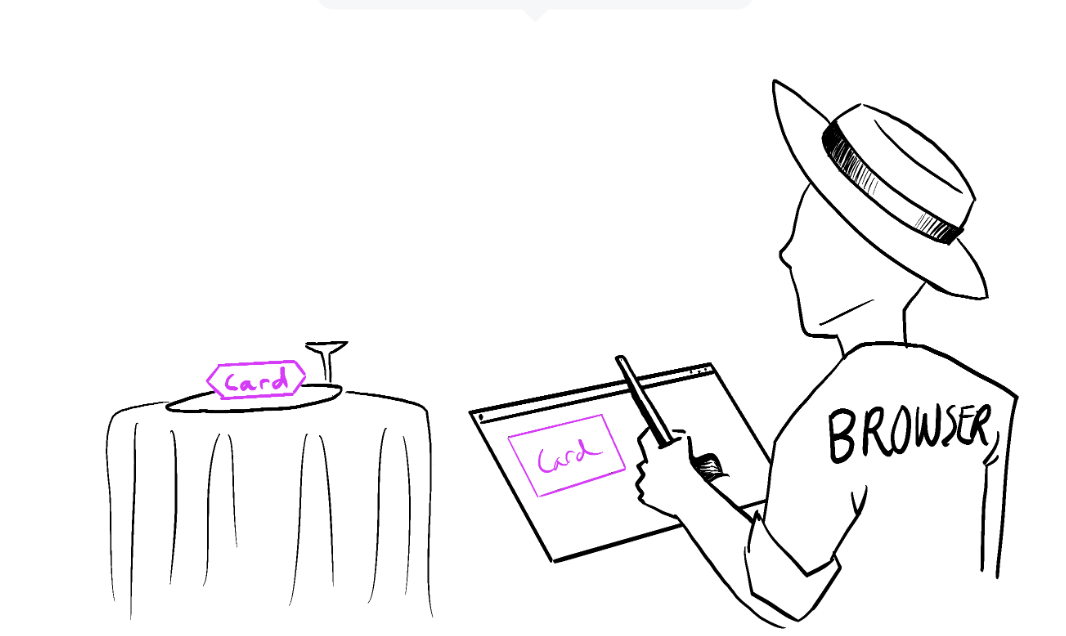
에필로그: 브라우저 페인트(Browser paint)
렌더링 작업이 끝나면, React가 DOM을 업데이트하면 브라우저는 화면을 다시 그립니다. 이 과정은 "브라우저 렌더링"으로 알려져 있지만, 이 문서에서는 혼동을 피하기 위해 "페인팅(painting)"이라는 용어를 사용합니다.

요약
- React 앱에서 화면 업데이트는 세 단계로 이루어집니다:
- Trigger (트리거)
- Render (랜더링)
- Commit (커밋)
- Strict Mode를 사용하여 컴포넌트 내의 실수를 찾을 수 있습니다.
- React는 렌더링 결과가 이전과 동일한 경우 DOM에 영향을 주지 않습니다.
2023.07.12 - [React/Documentation] - 리액트 공식 문서 번역-12. 상태를 스냅샷으로 사용하기
리액트 공식 문서 번역-12. 상태를 스냅샷으로 사용하기
상태 변수는 읽고 쓸 수 있는 일반적인 JavaScript 변수처럼 보일 수 있습니다. 그러나 상태는 더 많은 것을 스냅샷과 같이 동작합니다. 상태를 설정하면 이미 가지고 있는 상태 변수를 변경하는 것
ddor2.tistory.com
'React > Documentation' 카테고리의 다른 글
| 리액트 공식 문서 번역-13. 일련의 상태 업데이트를 대기열에 추가하기 (0) | 2023.07.12 |
|---|---|
| 리액트 공식 문서 번역-12. 상태를 스냅샷으로 사용하기 (0) | 2023.07.12 |
| 리액트 공식 문서 번역-10. 상태: 컴포넌트의 메모리 (0) | 2023.07.11 |
| 리액트 공식 문서 번역-09. 이벤트에 대한 응답 (0) | 2023.07.10 |
| 리액트 공식 문서 번역-08. 컴포넌트 순수성 유지하기 (0) | 2023.07.10 |



